HTML от А до Я / Фреймы |
||
Используя фреймы, позволяющие разбивать Web-страницы на множественные скроллируемые подокна, вы можете значительно улучшить внешний вид и функциональность информационных систем и Web-приложений. Каждое подокно, или фрейм, может иметь следующие свойства:
- Каждый фрейм имеет свой URL, что позволяет загружать его независимо от других фреймов
- Каждый фрейм имеет собственое имя (параметр NAME), позволяющее переходить к нему из другого фрейма
- Размер фрейма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального параметра)
Данные свойства фреймов позволяют создавать продвинутые интерфейсные решения, такие как:
- Размещение статической информации, которую автор считает необходимым постоянно показывать пользователю, в одном статическом фрейме. Это может быть графический логотип фирмы, copyright, набор управляющих кнопок
- Помещение в статическом фрейме оглавления всех или части WEB-документов, содержащихся на WEB-сервере, что позволяет пользователю быстро находить интересующую его информацию
- Создавать окна результатов запросов, когда в одном фрейме находится собственно запрос, а в другом результаты запроса
- Создавать формы типа "мастер-деталь" для WEB-приложений, обслуживающих базы данных
Управляющий фреймами документ имеет следующую конструкцию:
<HTML><HEAD>...</HEAD>
<FRAMESET>...</FRAMESET>
</HTML>
Однако, фрейм-документ является специфичным видом HTML-документа, поскольку не содержит элемента BODY и какой-либо информационной нагрузки соответственно. Он описывает только фреймы, которые будут содержать информацию (кроме случая двойного документа, который мы рассмотрим позже).
Бродя по Интернету, вы наверняка не раз видели странички разбитые на несколько частей. Эти части и называются фреймами. Программно разбиение окна браузера на фреймы реализуется так:
- Создается html-файл (обычно это первая страничка сервера по имени index.htm) в котором задаются размеры и количество фреймов, а также имена файлов соответствующих фреймам и некоторые атрибуты для каждого фрейма.
- Создаются отдельные html-странички для каждого фрейма.
Попробуем создать html-файл реализующий разбиение экрана на две части. Для этого нам понадобится два обычных html-файла с именами homepage.htm и menu.htm. Главный файл обзовем к примеру index.htm, вот как он должен выглядеть:
<HTML><TITLE>Название вашей странички</TITLE>
<FRAMESET cols="*,140">
<FRAME SRC="homepage.htm" NAME="frame1">
<FRAME SRC="menu.htm" NAME="frame2">
</FRAMESET>
</HTML>
Рассмотрим каждый тэг по отдельности:
- <HTML></HTML> и <TITLE><TITLE> - стандартные тэги для всех html-файлов
- <FRAMESET> в этом тэге задается количество рядов или столбцов ROWS и COLS соответственно, а также их размеры и расположение. Существует три способа задания их размера:
- по пикселям - просто напишите высоту или ширину в пикселях.
- процентами - пишите сколько процентов от окна браузера вы хотите отдать фрейму и после цифр ставите знак %. Также позаботьтесь чтобы все ваши % в суме составляли 100%.
- звездочка - все оставшееся место в окне равняется значку *. Например вы можете написать 20%,20%,60% или 20%,20%,* и никакой разницы не будет.
- <FRAME> - здесь
задаются атрибуты для каждого
фрейма персонально.
Команда SRC задает имя файла который загрузится в этом фрейме, в нашем случае имя файла homepage.htm (<FRAME SRC="homepage.htm" ...).
Команда NAME задает имя данного фрейма, в нашем случае имя "frame1" . Имя необходимо для того чтобы в последствии указать к какому фрейму использовать ссылку. К примеру мы хотим чтобы нажимая на ссылку во фрейме содержащем файл menu.htm содержимое файла ссылки показывалось в фрейме содержащем файл homepage.htm. Для этого нам необходимо откоректировать html код ссылки:
<A HREF="file.htm">file</A> - что было
<A HREF="file.htm" TARGET="frame1">file</A> - что должно бытьА если вы хотите чтобы файл загрузился в главном окне браузера то напишите в ссылке TARGET="_top"
Также в этом тэге можно задать величину границы фрейма за которую ничего кроме бэкграунда не может заходить. Это делается командами MARGINWIDTH="x" и MARGINHEIGHT="y", где x и y величина в пикселях.
- </FRAMESET> закрывающий тэг.
В нашем случае (<FRAMESET cols="*,140">) мы разделяем окно на два столбца, правое шириной в 140 пикселов, а левое шириной во весь оставшийся экран
|
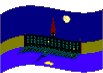
<FRAMESET
cols="*,140"> <FRAME SRC="homepage.htm" NAME="frame1"> <FRAME SRC="menu.htm" NAME="frame2"> </FRAMESET> |
||||
|
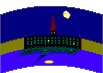
<FRAMESET
cols="100,*"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAME SRC="menu.htm" NAME="Frame2"> </FRAMESET> |
||||
|
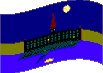
<FRAMESET
rows="100,*"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAME SRC="menu.htm" NAME="Frame2"> </FRAMESET> |
||||
|
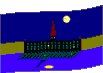
<FRAMESET
rows="*,60"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAME SRC="menu.htm" NAME="Frame2"> </FRAMESET> |
||||
|
<FRAMESET
rows="*,60"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAMESET cols="45%,55%"> <FRAME SRC="menu.htm" NAME="Frame2"> <FRAME SRC="menu2.htm" NAME="Frame3"> </FRAMESET> </FRAMESET> |
||||
|
<FRAMESET
cols="*,55%"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAMESET rows="15%,15%,70%"> <FRAME SRC="menu.htm" NAME="Frame2"> <FRAME SRC="menu2.htm" NAME="Frame3"> <FRAME SRC="menu3.htm" NAME="Frame4"> </FRAMESET> </FRAMESET> |
||||
|
<FRAMESET
cols="50%,50%"> <FRAMESET rows="50%,50%"> <FRAME SRC="homepage.htm" NAME="Frame1"> <FRAME SRC="homepage2.htm" NAME="Frame2"> </FRAMESET> <FRAMESET rows="50%,50%"> <FRAME SRC="menu.htm" NAME="Frame3"> <FRAME SRC="menu2.htm" NAME="Frame4"> </FRAMESET> </FRAMESET> |
||||
Общий контейнер FRAMESET описывает все фреймы, на которые делится экран. Вы можете разделить экран на несколько вертикальных или несколько горизонтальных фреймов. Тег FRAME описывает каждый фрейм в отдельности. Рассмотрим более детально каждый компонент.
FRAMESET |
||
<FRAMESET [COLS="value" | ROWS="value"]>
Тег <FRAMESET> имеет завершающий тег </FRAMESET>. Все, что может находиться между этими двумя тегами, это тег <FRAME>, вложенные теги <FRAMESET> и </FRAMESET>, а также контейнер из тегов <NOFRAME> и </NOFRAME>, который позволяет строить двойные документы для броузеров, поддерживающих фреймы и не поддерживающих их.
Данный тег имеет два взаимоисключающих параметра: ROWS и COLS.
ROWS="список-определений-горизонтальных-подокон"
Данный тэг содержит описания некоторого количества подокон, разделенные запятыми. Каждое описание представляет собой числовое значение размера подокна в пикселах, процентах от всего размера окна или связанное масштабное значение. Количество подокон определяется количеством значений в списке. Общая сумма высот подокон должна составлять высоту всего окна (в любых измеряемых величинах). Отсутствие атрибута ROWS определяет один фрейм, величиной во все окно броузера.
Синтаксис используемых видов описания величин подокон:
- value Простое числовое значение определяет фиксированную высоту подокна в пикселах. Это далеко не самый лучший способ описания высоты подокна, поскольку различные броузеры имеют различный размер рабочего поля, не говоря уже о различных экранных разрешениях у пользователя. Если вы, все же, используете данный способ описания размера, то настоятельно рекомендуется сочетать его с каким-либо другим, чтобы в результате вы точно получили 100%-ное заполнение окна броузера вашего пользователя.
- value% Значение величины подокна в процентах от 1 до 100. Если общая сумма процентов описываемых подокон превышает 100, то размеры всех фреймов пропорционально уменьшаются до суммы 100%. Если, соответственно, сумма меньше 100, то размеры пропорционально учеличиваются.
- value* Вообще говоря, значение value в данном описании является необязательным. Символ "*" указывает на то, что все оставшееся место будет принадлежать данному фрейму. Если указывается два или более фрейма с описанием "*" (например "*,*"), то оставшееся пространство делится поровну между этими фреймами. Если перед звездочкой стоит цифра, то она указывает пропорцию для данного фрейма (во сколько раз од будет больше аналогично описанного чистой звездочкой). Например, описание "3*,*,*", говорит, что будет создано три фрейма с размерами 3/5 свободного пространства дл первого фрейма и по 1/5 для двух других.
COLS="список-определений-горизонтальных-подокон"
То же самое, что и ROWS, но делит окно по вертикали, а не по горизонтали.
Внимание! Совместное использование данных параметров может привести к непредствазуемым результатам. Например, строка: <FRAMESET ROWS="50%,50%" COLS "50%,50%"> может привести к ошибочной ситуации.
Примеры:
- <FRAMESET COLS="50,*,50"> - описывает три фрейма, два по 50 точек справа и слева, и один внутри этих полосок.
- <FRAMESET ROWS="20%,3*,*"> - описывает три фрейма, первый из которых занимает 20% площади сверху экрана, второй 3/4 оставшегося от первого фрейма места (т.е. 60% всей площади окна), а последний 1/4 (т.е. 20% всей площади окна.
- <FRAMESET ROWS="*,60%,*"> - аналогично предыдущему примеру.
Тэги <FRAMESET> могут быть вложенными, т.е. например:
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="*,*"
</FRAMESET>
</FRAMESET>
Результат данного примера мы рассмотрели выше.
FRAME |
||
<FRAME SRC="url" [NAME="frame_name"] [MARGINWIDTH="nw"] [MARGINHEIGHT="nh"] [SCROLLING=yes|no|auto] [NORESIZE]>
Данный тэг определяет фрейм внутри контейнера FRAMESET.
SRC="url"
Описывает URL документа, который будет отображен внутри данного фрейма. Если он отсутствует, то будет отображен пустой фрейм.
NAME="frame_name"
Данный параметр описывает имя фрейма. Имя фрейма может быть использовано для определения действия с данным фреймом из другого HTML-документа или фрейма (как правило, из соседнего фрейма этого же документа). Имя обязательно должно начинаться с символа. Содержимое поименованных фреймов может быть задействовано из других документов при помощи специального атрибута TARGET, описываемого ниже. Имя не может содержать пробелы.
MARGINWIDTH="value"
Это атрибут может быть использован, если автор документа хочет указать величину разделительных полос между фреймами сбоку. Значение value указывается в пикселах и не может быть меньше единицы. По умолчанию данное значение зависит от реализации поддержки фреймов используемым клиентом броузером.
MARGINHEIGHT="value"
То же самое, что и MARGINWIDTH, но для верхних и нижних величин разделительных полос.
SCROLLING="yes | no | auto"
Этот атрибут позволяет задавать наличие полос прокрутки у фрейма. Параметр yes указывает, что полосы прокрутки будут в любом случае присутствовать у фрейма, параметр no наоборот, что полос прокрутки не будет. Auto определяет наличие полос прокрутки только при их необходимости (значение по умолчанию).
NORESIZE
Данный атрибут позволяет создавать фреймы без возможности изменени размеров. По умолчанию, размер фрейма можно изменить при помощи мыши так же просто, как и размер окна Windows. NORESIZE отменяет данную возможность. Если у одного фрейма установлен атрибут NORESIZE, то у соседних фреймов тоже не может быть изменен размер со стороны данного.
NOFRAMES |
||
Данный тэг используется в случае, если вы создаете документ, который может просматриваться как броузерами, поддерживающими фреймы, так и броузерами, их не поддерживающими. Данный тэг помещяется внутри контейнера FRAMESET, а все, что находится внутри тэгов <NOFRAMES> и </NOFRAMES> игнорируется броузерами, поддерживающими фреймы. К примеру там можно разместить дублер документа без фреймов или ссылку на него.
А теперь на закуску несколько трюков с фреймами:
- Если ваш сервер поддерживает кэширование можно создать один невидимый фрейм (толщиной в 0 пикселов) и загружать в нем разные картинки чтобы они в последствии моментально грузились в другом документе.
- А еще можно создать фрейм соответствующий размеру картинки бэкграунда , выключить бордюр и окаймляющую рамку и тогда когда документ загрузится он будет выглядеть как обычный одно-экранный документ.